기록장
[안드로이드] GridLayout(그리드 레이아웃) 본문

GridLayout은 테이블 구조의 화면을 구성할 수 있다. 그러면 TableLayout도 있는데 왜 그리드 레이아웃을 사용할까? 이유는 레이블 레이아웃은 각 행을 TableRow로 묶어주어야 하므로 셀의 개수를 예상할 수 없거나 가변적일 때는 화면 구성이 복잡해진다. 그러나 그리드 레이아웃은 별도로 행을 표현하지 않아도 뷰를 순서대로 포함만 하면 알아서 개행하여 행이 자동으로 표현되므로 편리한 측면이 있다.
예를 들어, 이미지를 표현하는 테이블 구조의 화면이 있다고 가정해보면 이미지 100장이 있을 수 있고 10장이 있을 수 있다. 셀의 개수는 동적이다. 테이블 레이아웃을 사용한다면 사진 개수를 획득하여 동적으로 TableRow를 만들어 그것에 이미지를 포함하는 등의 복잡한 작업이 필요하다. 그러나 그리드 레이아웃은 방향만 가로로 지정하여 이미지 개수만큼 설정해주면 된다.
GridLayout의 속성
- orientation: 뷰의 배치 방향을 지정, 디폴트는 가로
- columnCount: 가로 방향일 경우 한 줄에 몇 개의 뷰를 나열할 것인지 지정
- rowCount: 세로 방향일 경우 한 줄에 몇 개의 뷰를 나열할 것인지 지정
View의 속성
- layout_column: 뷰가 위치할 열 인덱스 지정
- layout_row: 뷰가 위치할 행 인덱스 지정
- layout_columnSpan: 가로 방향으로 여러 열을 하나의 뷰가 차지하고자 할 때
- layout_rowSpan: 세로 방향으로 여러 행을 하나의 뷰가 차지하고자 할 때
- layout_gravity: 하나의 열 내에서 뷰의 정렬 위치 지정
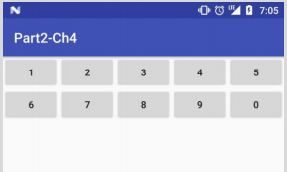
가로 방향으로 columnCount="3" 설정
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="GridLayout 예시"/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:columnCount="3">
<Button
android:text="1"/>
<Button
android:text="2"/>
<Button
android:text="3"/>
<Button
android:text="4"/>
<Button
android:text="5"/>
<Button
android:text="6"/>
<Button
android:text="7"/>
<Button
android:text="8"/>
<Button
android:text="9"/>
<Button
android:text="0"
android:layout_column="1"
android:layout_row="3"/>
</GridLayout>
</LinearLayout>
결과

세로 방향으로 rowCount="5" 설정
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="GridLayout 예시"/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:rowCount="5">
<Button
android:text="1"/>
<Button
android:text="2"/>
<Button
android:text="3"/>
<Button
android:text="4"/>
<Button
android:text="5"/>
<Button
android:text="6"/>
<Button
android:text="7"/>
<Button
android:text="8"/>
<Button
android:text="9"/>
<Button
android:text="0" />
</GridLayout>
</LinearLayout>
결과

뷰 속성을 사용
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
android:text="GridLayout 예시"/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:rowCount="5">
<Button
android:text="1"/>
<Button
android:text="2"/>
<Button
android:text="3"
android:layout_columnSpan="2"
android:layout_gravity="fill"/>
<Button
android:text="4"/>
<Button
android:text="5"/>
<Button
android:text="6"/>
<Button
android:text="7"/>
<Button
android:text="8"
android:layout_rowSpan="3"
android:layout_gravity="fill"/>
<Button
android:text="9"
android:layout_rowSpan="2"
android:layout_columnSpan="2"
android:layout_gravity="fill"/>
<Button
android:text="0" />
</GridLayout>
</LinearLayout>
결과

감사합니다.
참고: 깡샘의 안드로이드 프로그래밍
'안드로이드' 카테고리의 다른 글
| [안드로이드] Retrofit2(레트로핏2) 통신 / 오픈 API, 데이터베이스와 데이터 주고 받기 (0) | 2021.01.19 |
|---|---|
| [안드로이드] 소리(시스템 효과음), 진동 울리기 (0) | 2021.01.18 |
| [안드로이드] UI, Activity(액티비티)-View(뷰) 이해 및 기초 뷰 활용 (0) | 2021.01.18 |
| [안드로이드] Database(데이터베이스) SQLite / SQLiteOpenHelper (0) | 2021.01.16 |
| [안드로이드] 일반 권한, 위험 권한 (0) | 2021.01.14 |



